從十年以前工作內容包羅萬象的網頁設計師,到現今將設計工作細分內容為UI/UX設計師、GUI設計師、前端設計師,我整理了一份常見的幾種關於網頁或APP設計師職位必須具備的技能定位參考,無論你是剛畢業或想轉職,或許你現正處於毫無頭緒的情況下,然後看了一堆課程覺得好像都很有用,卻又不知道到底該從哪著手,但你有一種「我想做網頁、我想做網頁設計、我想做UI/UX設計」 … 等等的想法,也許你可以先從以下這幾篇開始了解,幫助自己找出現在或未來想邁進的技能定位點,就能順利找出自己的學習方向,將有限的時間,充分利用在學習準確的技能上,順利達成技能成就解鎖。
讀後微註解:
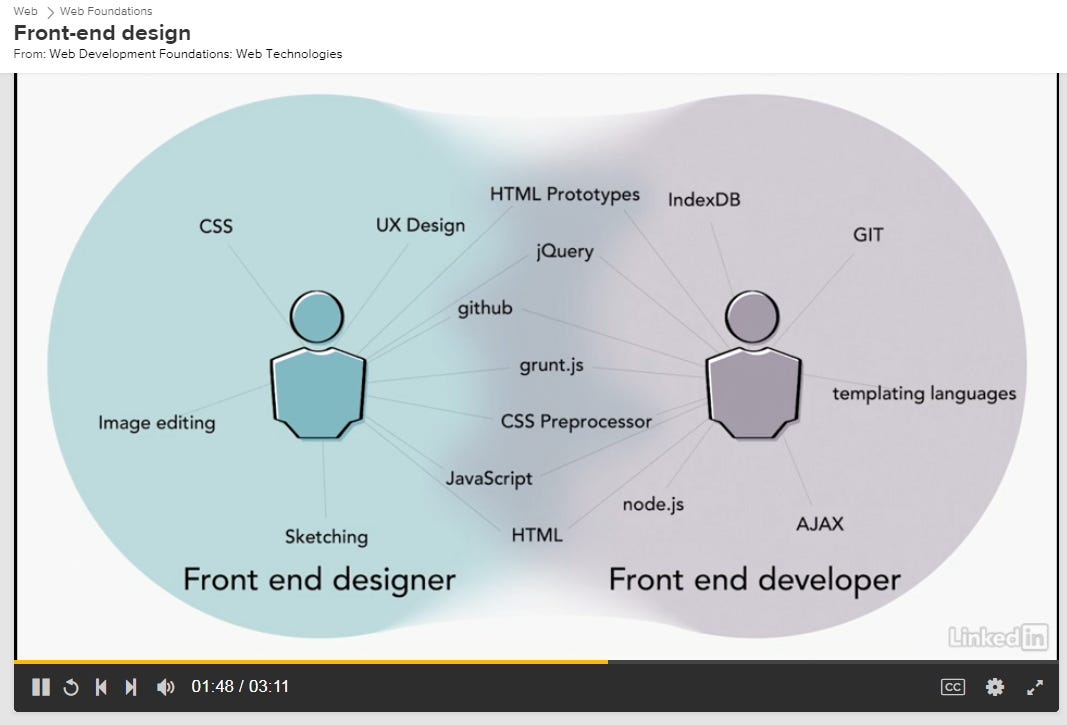
2013年的Lynda網站影片中,技能樹分佈提到的JavaScript和jQuery的部分,我個人認為前端設計師可以從jQuery開始,初階只要會成功引用,確認效果無誤,能在你想要的裝置上正常運作(包含電腦或任何的移動裝置)就可以了,前端工程師還要會的是能夠寫判斷、迴圈(旋轉跳躍跟閉著眼),實際上是差異蠻大的,這部分也是個人覺得很容易混淆的。
2018廖洧杰寫的 『前端工程師養成手冊系列 第 30 篇 – 設計師投入前端的不二法門』在對“前端設計師”這個身份要求的技能程度,有較詳細的說明。
目錄
【2018年】
卡斯伯 – 鐵人賽:前端「設計」聖光之路
廖洧杰 – 設計師投入前端的不二法門
【2017年】
Lin Simon – 新手上路:UI設計師的求職問答集
嫁給RD的UI Designer – UI/UX 相關工作職責參考
【2016年】
ptt文章 – Re: [請益] 網頁設計師及前端設計師的差別
Soft & Share的轉載文章 – by 廖洧杰 臉書 – 轉載-前端設計師/工程師的職缺要如何寫?
【2015年】
YiLing – 除了 UI UX,還有哪種 設計師?讓科技業大佬告訴你
【2014年】
卡斯伯 – 前端設計師的設計與執行
【2013年】
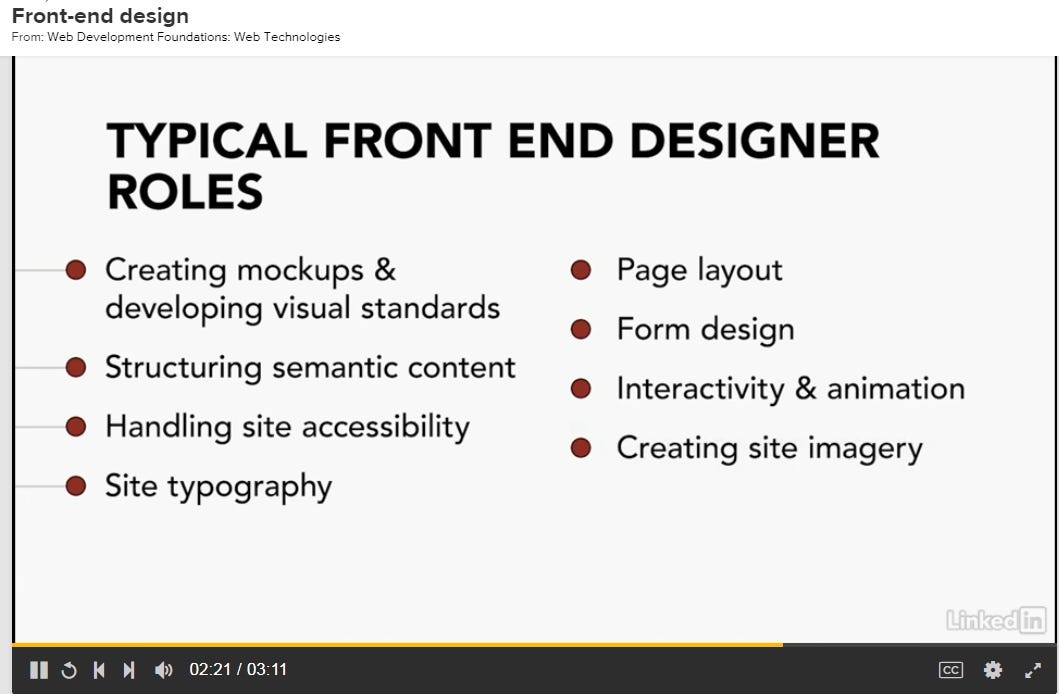
國外知名的線上課程網站 Lynda.com – Web Development Foundations: Web Technologies by James Williamson


【其它可參考的說明】
六角學院 – 邁向前端工程師 / 設計師之路 | 六角學院

五倍紅寶石 – 網頁設計師之路:從 Sketch 到 Terminal
我個人認為後半截文章已經近入前端工程師處理的範圍,其實前端設計師/網頁設計師比較不太需要實際處理到,但瞭解一些概念在與團隊進行溝通時會比較容易理解。
Hi直播學程式 (全長1小左右) – 【直播開講 106/11/29】 主題:前端設計師、網頁設計師、前端工程師,應徵哪個才對?
{初步介紹}
網頁設計師 約從 4:00 開始
前端設計師 約從 6:16 開始
前端工程師 約從 8:41 開始
{技能需求解說}
網頁設計師 約從 15:15 開始
前端設計師 約從 28:30 開始
前端工程師 約從 40:33 開始
{有提供幻燈片簡報}